
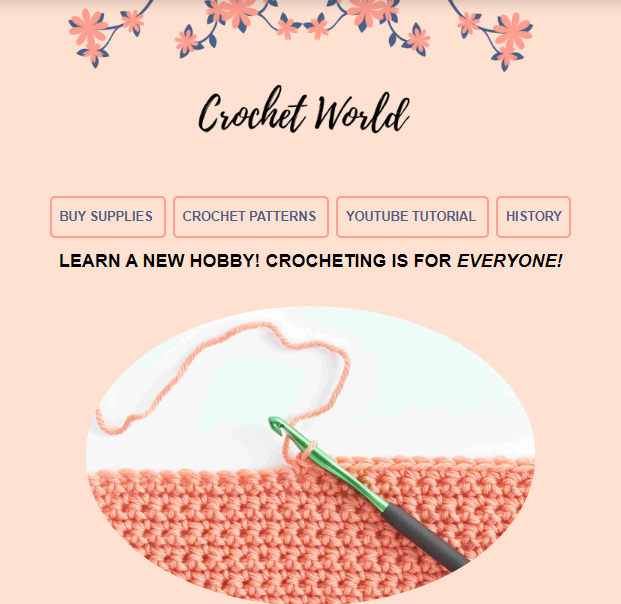
Landing page about crocheting
This is the first project I've made - the visual side was created using only basic HTML and CSS. Once you click on "Learn more" at the bottom of the page, a small prompt will appear at the top of the screen and according to your answer you will get a response from the site - this was achieved by implementing simple JavaScript.
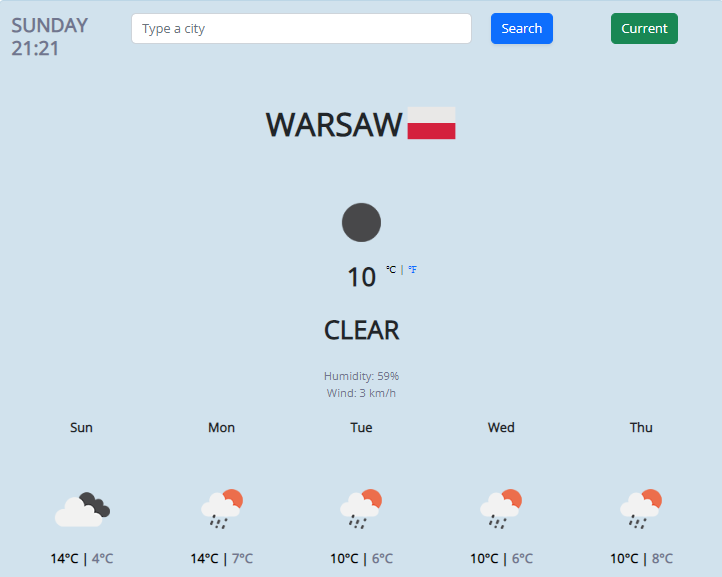
Weather app
This Weather App project has been developed during a 8-week SheCodes Plus course, where I delved deeper into the intricacies of JavaScript - I found out about and learned to use objects, arrays, strings. Another tool I got to know better, and which helped take care of the aesthetic side of my project was Bootstrap. Last but not least, finding out how to decipher and then implement API documentation allowed me to create a functional search bar and forecast.